Like everything, design moves on overtime. Trends are set and carried out through design, constantly evolving and changing over the years. Now, we’re in an age where technology is an integral part of our daily lives, and we don’t always appreciate how web design has evolved over the years. Between 1989–2010 alone, there were so many new introductions that revolutionised websites, that it’s important to know how we arrived at where we are now.
We’ve spoken to Revive.Digital, web designers in Essex, about the history of digital design. They’ve been around creating websites for over 10 years, so they know their stuff. In this post, you’ll find out how design has changed and evolved. From the first websites to the latest smartphone design, we’ll go through it all. Find all about the history of web design, right here.
The Early Days
Before the ‘boom’ of the internet, it wasn’t all digital marketing agencies and web designers managing and designing the digital landscape. From a creative standpoint, early websites of 1989 were minimal and bleak to say the least. The old websites of the past were, literal, black screens with text – and that’s it. Before the creation of graphic user interfaces, websites were limited by the technology of the time, and therefore were pretty boring and basic. However, it’s not their fault… The REAL beginning of web design came in the mid 90s.
The 90s and JavaScript
1995 saw the introduction of web browsers that could show images! This is heralded the beginnings of modern web design, and everyone waved goodbye to the basic websites that came before. It was a time where designers could really put their creative flair into websites. Although, this wasn’t without problems. Designers would come up with new and interesting layouts but left the developers of the past to figure out how to make the design work. The term ‘slicing designs’ became popular, and it meant the developers were breaking down designs in an attempt to make them work in practice.
HTML, or Hypertext Markup Language for the non-designers, was a limited language in web design. It meant that designs were simplistic and limited – until JavaScript swooped in and saved the day. Put simply, JavaScript negated the restrictions of basic HTML. It allows a new level of creativity and design that was previously unseen. It meant that designers could create, and developers could manage the designs more effectively. However, it wasn’t without its problems. JavaScript is a separate entity to web work and is layered over it separately. But, it helped pave the way for what followed.
Flash and CSS
In 1996, we saw the introduction and creation of Flash. A whole new level of freedom was granted to designers, as restrictions were, for the most part (figuratively) destroyed. Designers could implement shapes, layouts, interactions, different fonts and animations with the power of Flash. Flash worked by containing the finished design product into a file, which was sent to web browsers to display a website. It was a new era for design, and with the right plugins and patience (loading times), a website looked phenomenal – by the standard of the mid 90s. The downside? These sites weren’t too compatible with search engines and also took a lot of processing power to be displayed.
1998 saw CSS (Cascading Style Sheets) introduced into the mix. This was considered a more technical and structured design approach to Flash. Broken down, CSS was introduced to separate the content of a site from the ‘look’. The style and design of the site were displayed in CSS, but the text was in HTML. However, nothing in web design ever runs smoothly at first. Whilst being buggy at times, it also took a while before browsers started to completely support CSS.
Now, the jump from 1998–2007 may seem large, but design evolved over that time – the web designers of the world didn’t just stop designing and innovating between then…
The Mobile Era
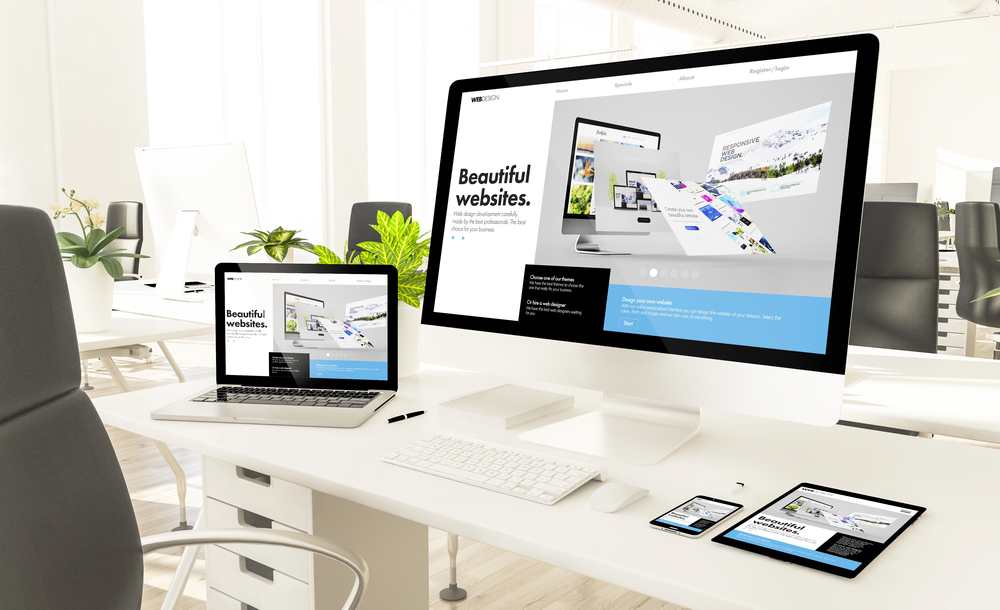
When 2007 reared its head, mobile smartphones were ready for compatible websites. See, because of the dimensions of smartphone, browsing the web on them was an entirely new challenge for designers. There was a need for websites that both looked good and worked well. With limited data plans, mobile sites needed to not consume as much browsing data but retain the look of the website. By 2010 designers and developers figured it out and now we have responsive sites that work across all platforms – tablet, desktop and mobile. Yay!
Flat Design Times
So, the actual look of sites has changed a lot over time. We had skeuomorphic design for a while. Essentially, this design is about making digital elements on websites look realistic, with drop shadows and other accurate elements. Whilst there was a time where skeuomorphic design was key on websites and mobile apps, it’s moved towards flat design. Flat design is graphic elements that are simpler and, well, flat. It’s a trend that we see on websites and smartphones, and is the popular and trendy option, at least for the foreseeable future. Ironically, websites now emulate the ones of the past in their simpler design – but it’s a learning curve.
Web design is constantly evolving, and thus, it’s unclear what the future may bring. New design, new graphics, new technology, new plugins and new software mean that the future holds so much potential for websites.
Find a Home-Based Business to Start-Up >>> Hundreds of Business Listings.